Sunday, October 24, 2010
Friday, October 8, 2010
Testing VO at design time - OAF Jdev 10G feature
In Jdev 10.1.3 we have the option to test View Object at design time.
Step1: Find the Application Module that you want to test.
Step 2: Right click on ApplicationModule and select Test.
Step3 : Select connection Name.
Step 4 In the Oracle Business Component Browser window, double click the EmployeeFullVO1 node to show the employees details. Navigate between the records using the Next button . You can also add or remove record of View Object from this window only.
. You can also add or remove record of View Object from this window only.
Thanks
--Anil
Step1: Find the Application Module that you want to test.
Step 2: Right click on ApplicationModule and select Test.
Step3 : Select connection Name.
Step 4 In the Oracle Business Component Browser window, double click the EmployeeFullVO1 node to show the employees details. Navigate between the records using the Next button
Thanks
--Anil
java.sql.SQLException: ORA-01008: not all variables bound
In case you are setting bind variables of VO associated with Poplist/MessageChoice .You may face this error.
Suppose you have a query like this in VO
Cause:
Action:
Thanks
AJ
Suppose you have a query like this in VO
select meaning, lookup_code from fwk_tbx_lookup_codes_vl where lookup_type = 'FWK_TBX_POSITIONS' and meaning <> :1
Cause:
- You have not binded the View Object Query properly in any of the BC4J components(i.e. AM,VO or CO).
- You have set View Defination property of messageChoiceBean.
Action:
- Ensure before executing the VO query you are setting the bind variables :-
//VOImpl Code
public void initQuery()
{
setWhereClause(null);
setWhereClauseParams(null);
setWhereClauseParam(0,"Buyer");
executeQuery();
}
- Instead of setting the View Definition property set the View Instance property of messageChoiceBean.
Thanks
AJ
Restrict user to enter data in CAPS ONLY
Thanks Pranav for sharing this article.
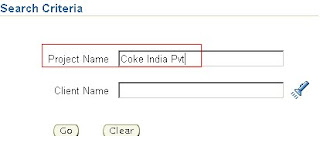
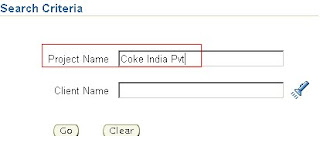
In this exercise we are restricting the user to enter Character in UPPERCASE.

Brief about the steps we are performing
1. Create custom CSS.
2. Attaching this CSS to bean via personalization.
Step1. FTP the latest custom.css from server $Common_Top/html/cabo/style to desktop
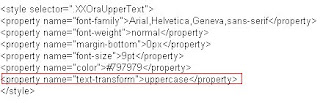
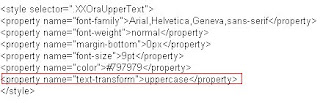
Step2. Add the below text in custom.xss

Step 3: Now, FTP the updated custom.xss file to same path on the server i.e. $Common_Top/html/cabo/style.
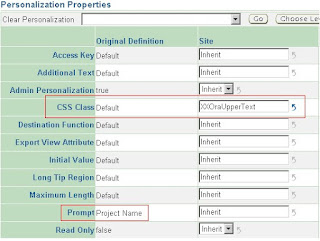
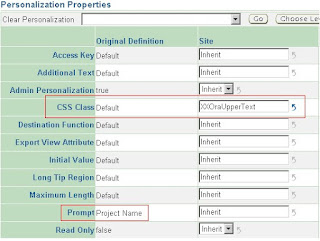
Step 4: Set the CSS Class Property through Personalization.
CSS Class : XXOraUpperText

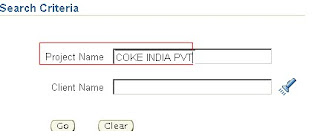
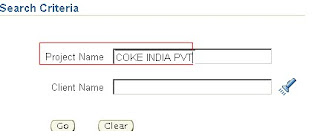
Finally after setting css for Project Name bean user can only enter in UPPERCASE only.

Here is another more simpler approach.
Here in the processRequest we are setting the CSS to the Bean without making changes to custom.xss file.
Thanks
--Anil
In this exercise we are restricting the user to enter Character in UPPERCASE.

Brief about the steps we are performing
1. Create custom CSS.
2. Attaching this CSS to bean via personalization.
Step1. FTP the latest custom.css from server $Common_Top/html/cabo/style to desktop
Step2. Add the below text in custom.xss

Step 3: Now, FTP the updated custom.xss file to same path on the server i.e. $Common_Top/html/cabo/style.
Step 4: Set the CSS Class Property through Personalization.
CSS Class : XXOraUpperText

Finally after setting css for Project Name bean user can only enter in UPPERCASE only.

Here is another more simpler approach.
Here in the processRequest we are setting the CSS to the Bean without making changes to custom.xss file.
import oracle.cabo.style.CSSStyle;
import oracle.apps.fnd.framework.webui.beans.message.OAMessageTextInputBean;
public void processRequest(OAPageContext pageContext, OAWebBean webBean)
{
super.processRequest(pageContext, webBean);
CSSStyle css =new CSSStyle();
css.setProperty("text-transform","uppercase");
OAMessageTextInputBean mtib=(OAMessageTextInputBean)webBean.findChildRecursive("HelloName");
if(mtib!=null) {
mtib.setInlineStyle(css);
}
Thanks
--Anil
Saturday, October 2, 2010
Submitting the Page on Enter Key - OAF
If you have a case where you want to submit the form when the user selects the Enter key.
So we will make the use of OABoundValueEnterOnKeyPress API & will associate ON_KEY_PRESS_ATTR attribute with the bean that needs to submit the page when ENTER key is pressed
So we will make the use of OABoundValueEnterOnKeyPress API & will associate ON_KEY_PRESS_ATTR attribute with the bean that needs to submit the page when ENTER key is pressed
import oracle.apps.fnd.framework.webui.beans.message.OAMessageTextInputBean;
import java.util.Hashtable;
import oracle.apps.fnd.framework.webui.OABoundValueEnterOnKeyPress;
import oracle.apps.fnd.framework.webui.OAWebBeanConstants;
public void processRequest(OAPageContext pageContext, OAWebBean webBean)
{
super.processRequest(pageContext, webBean);
//Enter Button Handling
//HelloName is the Id of the bean in which user will enter some value and press Enter Button
OAMessageTextInputBean HelloName = (OAMessageTextInputBean)webBean.findChildRecursive("HelloName");
if (HelloName != null)
{
Hashtable params = new Hashtable();
params.put ("Go", "Go");
HelloName.setAttributeValue(OAWebBeanConstants.ON_KEY_PRESS_ATTR,
new OABoundValueEnterOnKeyPress(pageContext,
"DefaultFormName", //enclosing form name
params,
true, //client validated
true)); // server validated
}
}
public void processFormRequest(OAPageContext pageContext, OAWebBean webBean)
{
super.processFormRequest(pageContext, webBean);
if (pageContext.getParameter("Go") != null)
{
//Once Enter Key is pressed you can handle it here.
}
}
How to Restrict user from entering special characters using Regular expressions- OAF
In this exercise we have taken hello world page shipped with Toolbox Tutorial.
We are going to restrict user from entering special character on page. For this we have written the code in controller processFormRequest Method & handle the logic on Go Button.
Hence When a user clicks on Go button a validation is done for special characters being entered by user if it is then an error message is shown on the screen as shown in the picture else it will display confirmation message on screen.
Here is the code snippet to handle this validation .
Controller Code
package oracle.apps.fnd.framework.toolbox.tutorial.webui;
import java.util.regex.*;
public void processFormRequest(OAPageContext pageContext, OAWebBean webBean)
{
super.processFormRequest(pageContext, webBean);
if (pageContext.getParameter("Go") != null)
{
String userContent = pageContext.getParameter("HelloName");
String message = "Hello, " + userContent + "!";
Pattern p = Pattern.compile("[^a-zA-Z0-9\\s]");
Matcher m = p.matcher(userContent);
if (m.find())
{
throw new OAException("Special Characers not Allowed", OAException.ERROR);
}
else
{
throw new OAException(message, OAException.INFORMATION);
}
}
Thanks
AJ
Subscribe to:
Comments (Atom)





